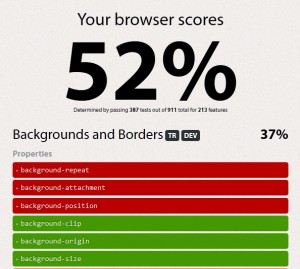
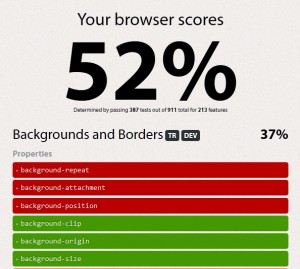
 Ein interessantes Werkzeug für alle Webentwickler findet sich auf css3test.com. Der von Lea Verou entwickelte Test prüft die CSS3-Unterstützung des Browsers. Der dabei ausgegebene Prozentwert ist zwar nicht wirklich von praktischem Nutzen, weil viele Effekte noch experimentell sind, aber dennoch interessant. Praktisch ist hingegen die Möglichkeit zu testen welche Effekte denn im eigenen Browser überhaupt möglich sind. Die Scores bei mir: Chrome 17: 55%; FF 10: 52%; Chrome 16: 52%; Opera 11: 50%; IE9: 33%
Ein interessantes Werkzeug für alle Webentwickler findet sich auf css3test.com. Der von Lea Verou entwickelte Test prüft die CSS3-Unterstützung des Browsers. Der dabei ausgegebene Prozentwert ist zwar nicht wirklich von praktischem Nutzen, weil viele Effekte noch experimentell sind, aber dennoch interessant. Praktisch ist hingegen die Möglichkeit zu testen welche Effekte denn im eigenen Browser überhaupt möglich sind. Die Scores bei mir: Chrome 17: 55%; FF 10: 52%; Chrome 16: 52%; Opera 11: 50%; IE9: 33%
Eine weitere interesante Seite ist FindmebyIP. Dort gibt es eine Vergleichstabelle die auf Testergebnissen von mehreren tausend Browsern beruht.
Update [12-03-2012]: habe die Seite mal mit meinem Pre3 angesteuert. Der WebOS-Browser schafft tatsächlich 64%! An interesting tool for web developers can be found on css3test.com. The testing site, developed by Lea Verou, checks the CSS3-support of the browser. The resulting percentage value isn’t really of much use, since lots of css3 are still experimental, but it is quite interesting to compare browsers. It’s quite useful for checking which css3 styling options your own browser supports, though.
An interesting tool for web developers can be found on css3test.com. The testing site, developed by Lea Verou, checks the CSS3-support of the browser. The resulting percentage value isn’t really of much use, since lots of css3 are still experimental, but it is quite interesting to compare browsers. It’s quite useful for checking which css3 styling options your own browser supports, though.
The scores on my system: Chrome 17: 55%; FF 10: 52%; Chrome 16: 52%; Opera 11: 50%; IE9: 33%
Another nice site is FindmebyIP, where you can find a comparison chart created from several thousand browser tests.
Update [12-03-2012]: just visited the site with my Pre3 and the WebOS-browser scored an amazing 64%!
